Une copine vient de lancer son blog, qui propose des idées originales pour vivre plus « happy ». Je vous conseille d’aller y jeter un oeil, ses trouvailles sont très sympa : Les curiosités d’Aurel.
Edit : Le blog d’Aurel s’est arrêté en 2019.
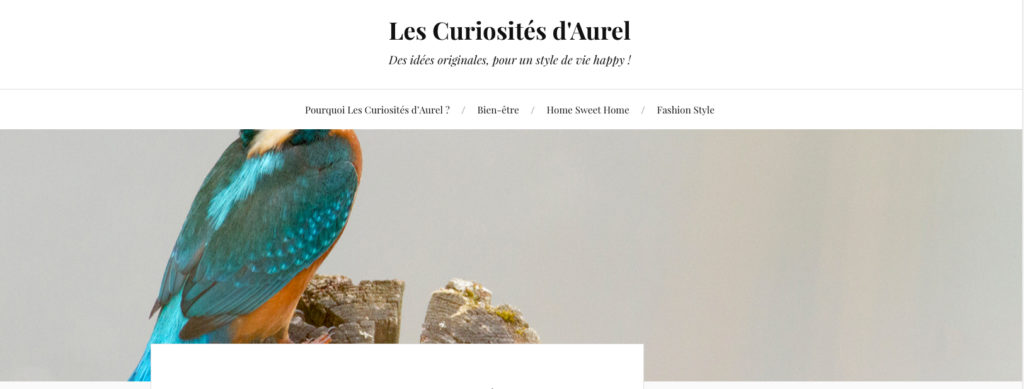
Elle m’a demandé si je voulais bien lui prêter une photo pour démarrer et elle a choisi celle-ci :

Le format n’était pas optimal pour la bannière de son site mais problème, je n’avais pas assez de matière pour me contenter d’un recadrage.

Heureusement, le fond étant plutôt uni, j’ai opté pour un détourage dans Photoshop. Voici les étapes.
Aurel m’a demandé une image au format 1280 x 444.
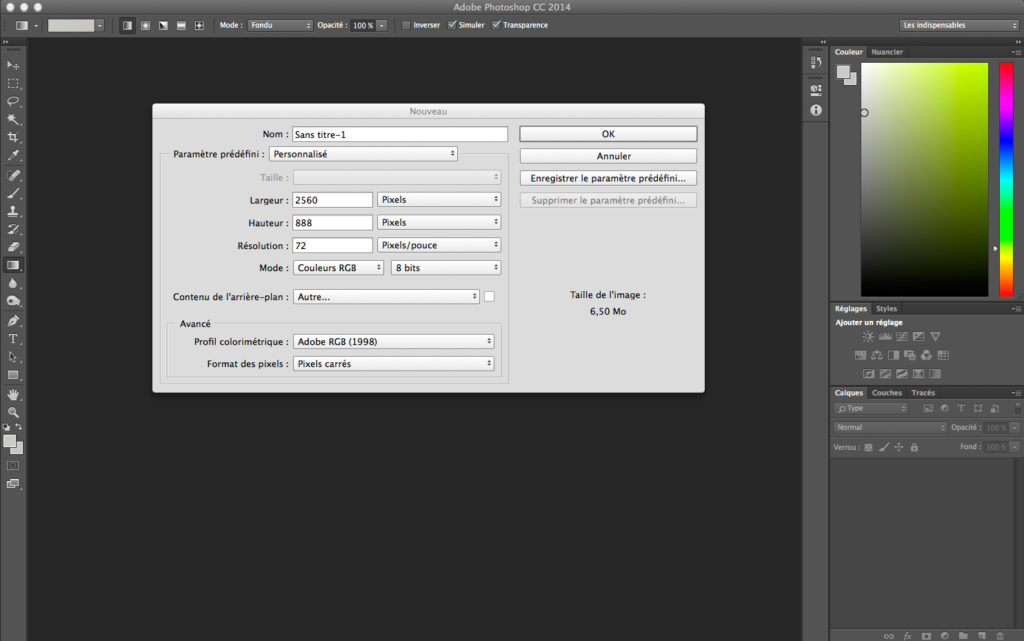
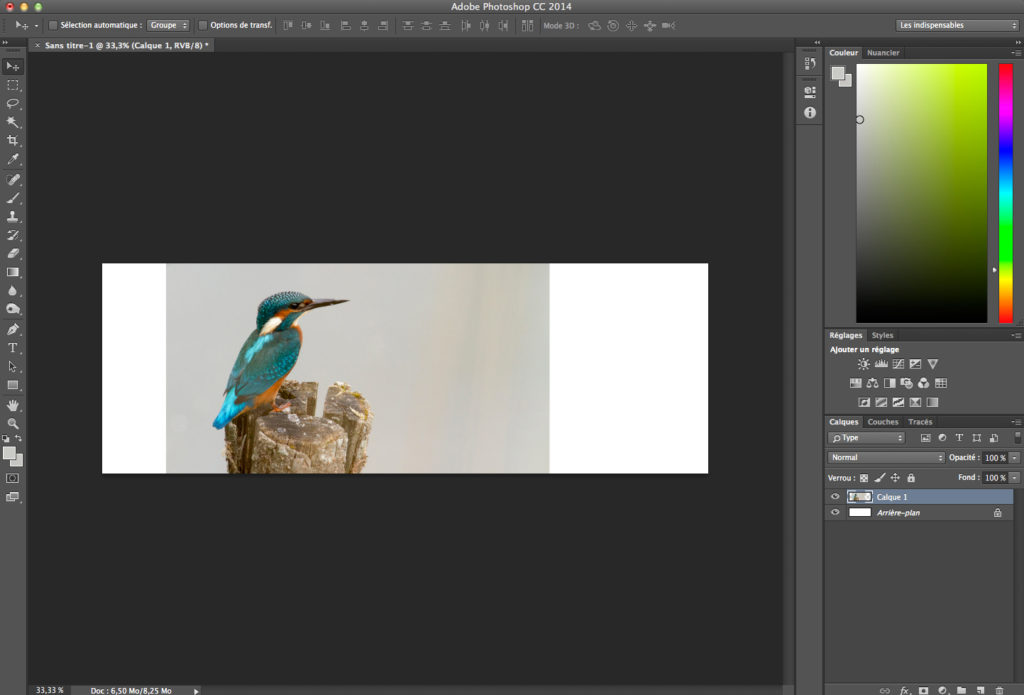
J’ai créé un espace de travail faisant le double pour pouvoir travailler plus facilement :


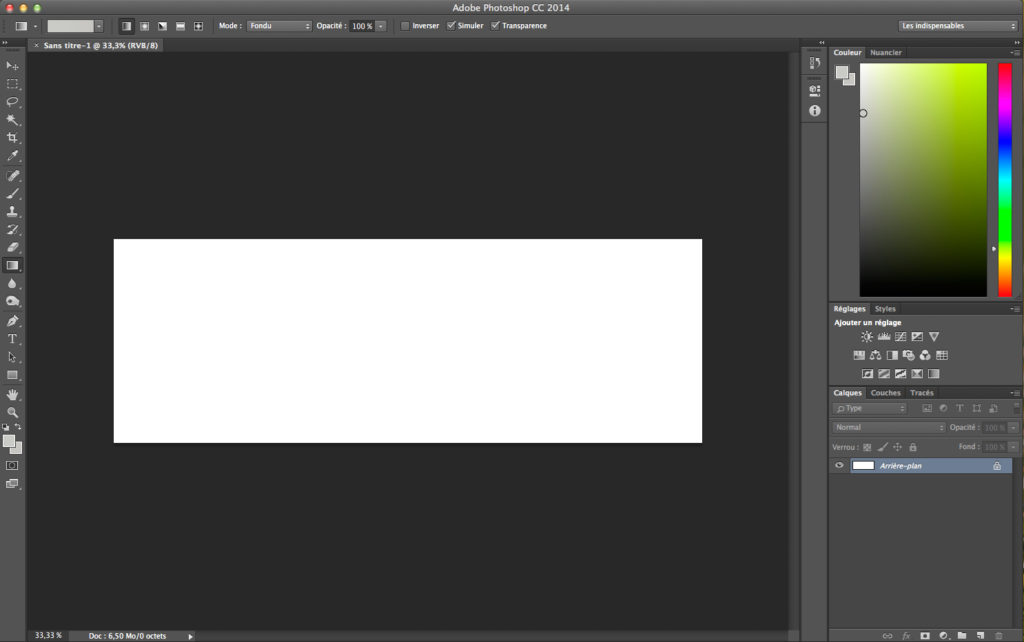
J’ai ensuite glissé la photo avec l’outil déplacement sur l’espace créé pour l’avoir en tant que calque :

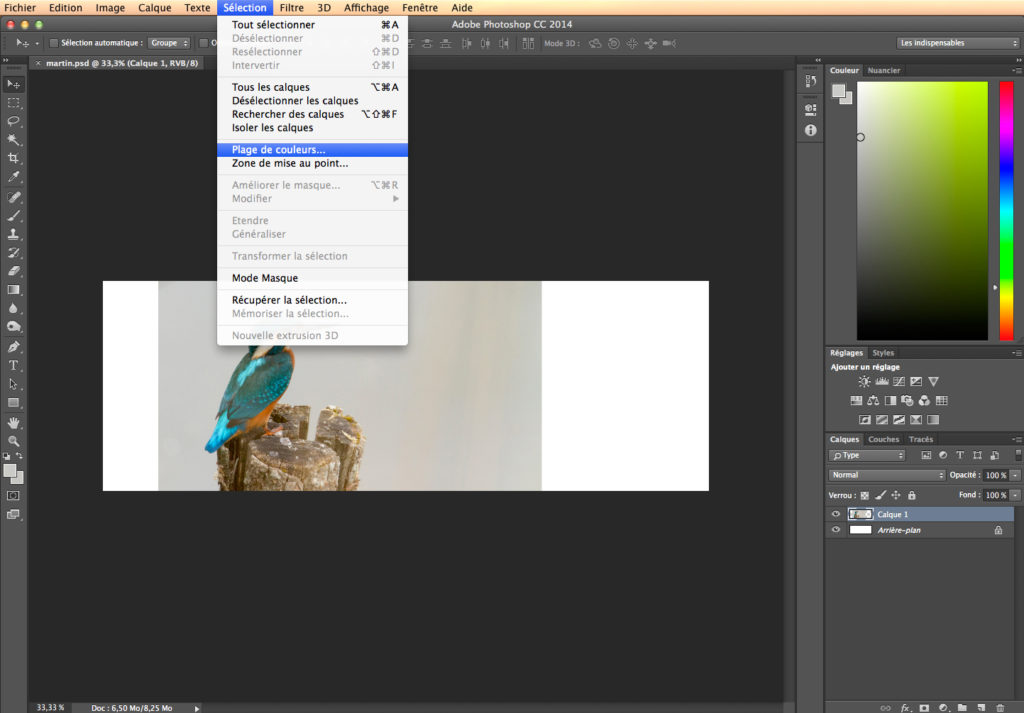
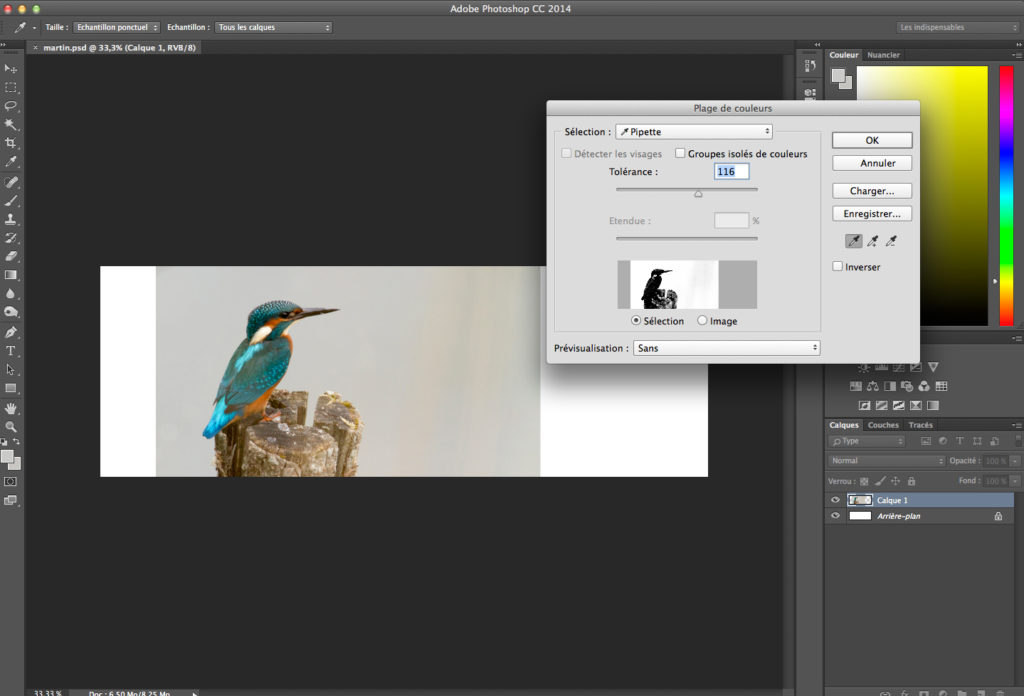
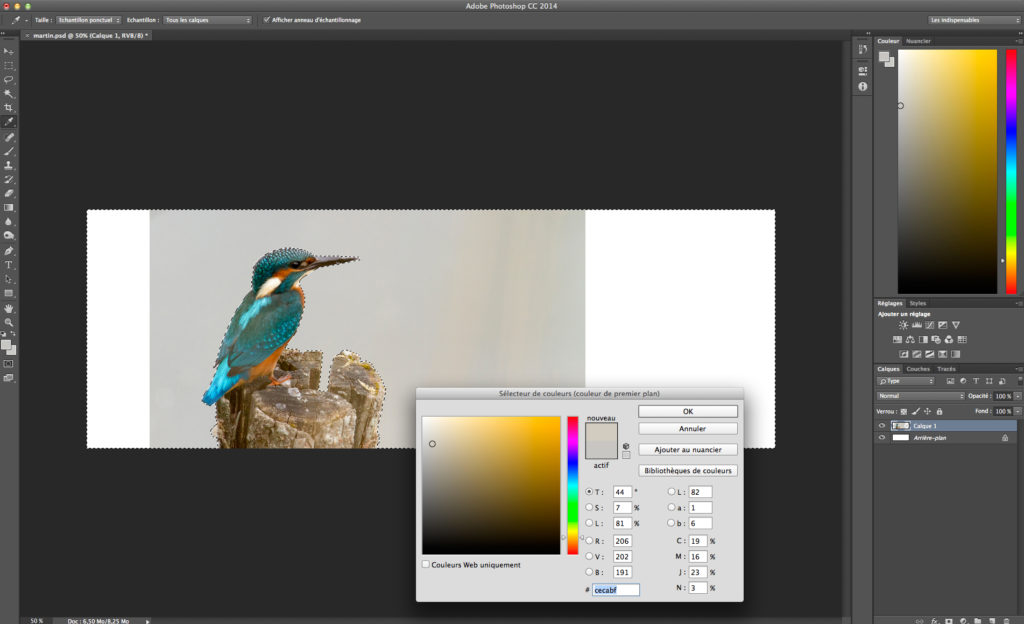
Puis j’ai choisi la sélection plage de couleurs et j’ai cliqué avec la pipette dans le gris près de l’oiseau :


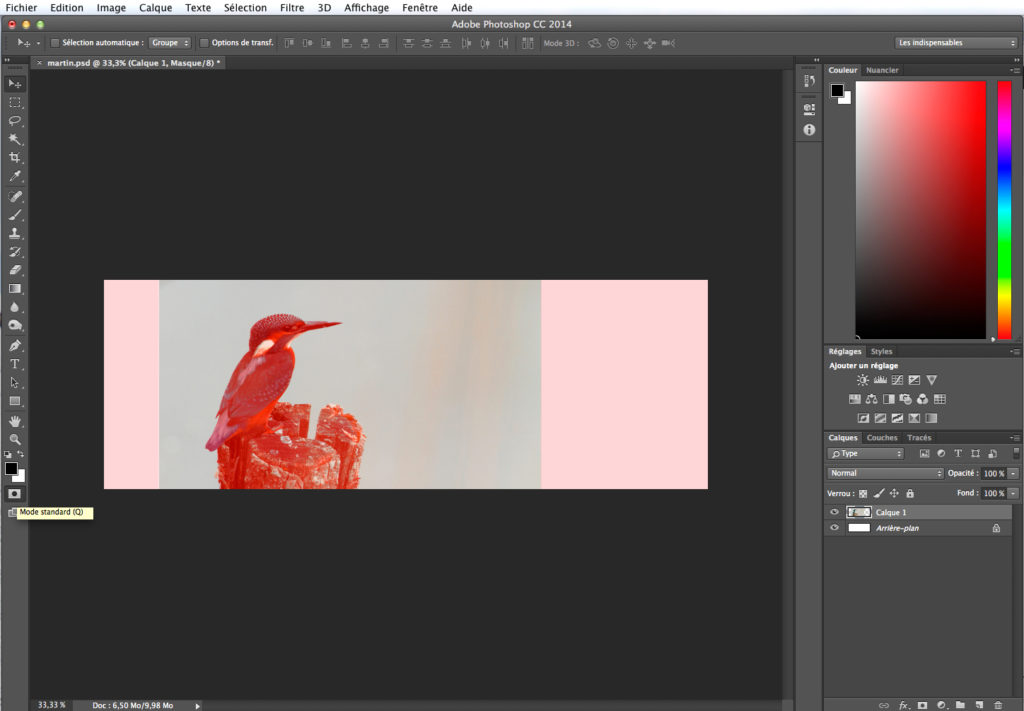
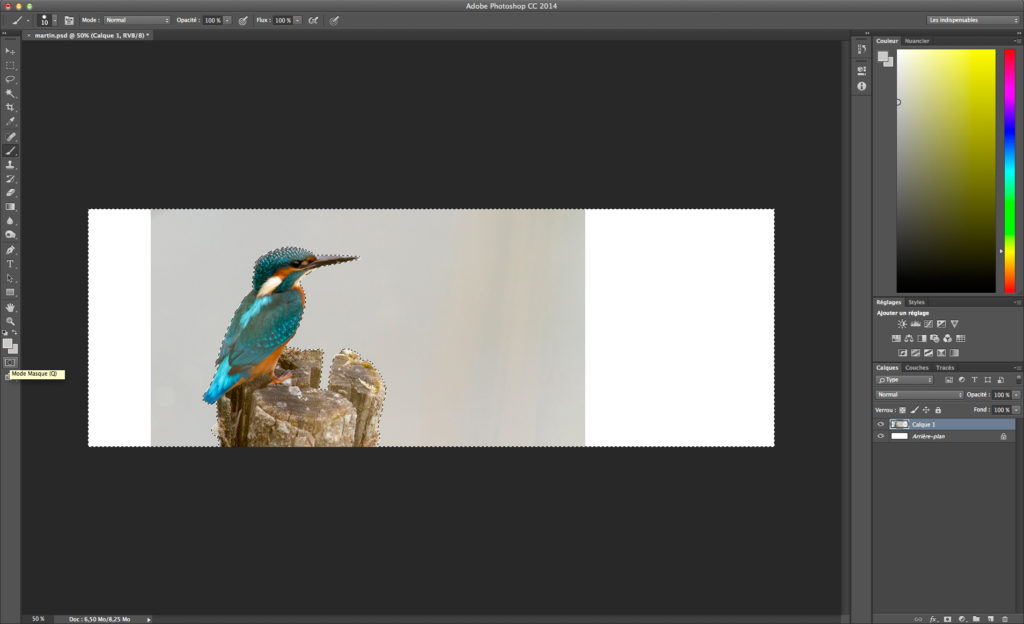
La sélection n’étant pas parfaite, j’ai activé le mode masque :


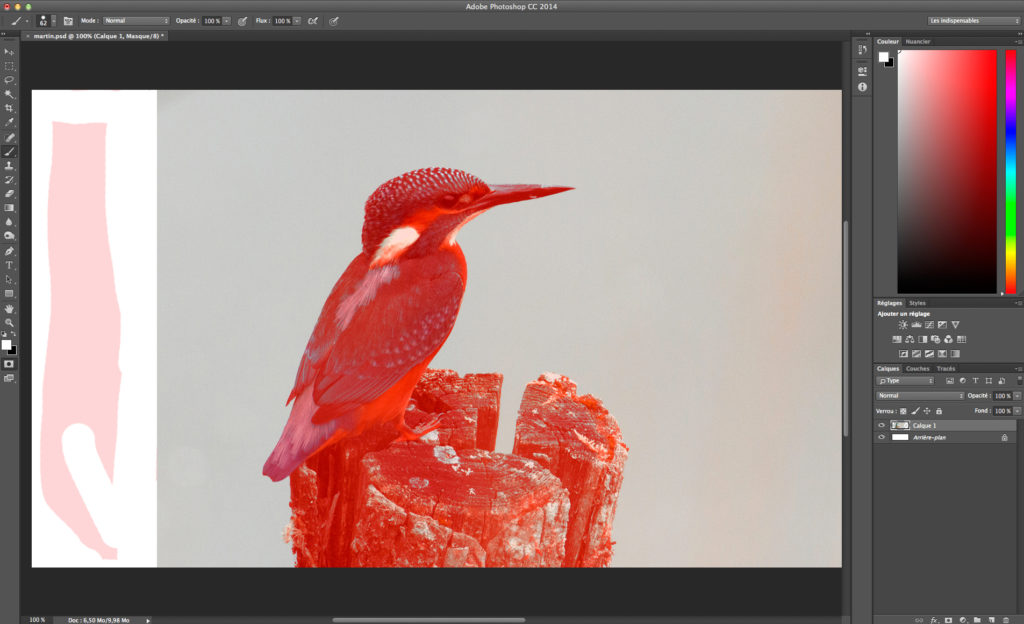
La sélection apparaît en transparent, la zone rouge n’étant pas sélectionnée. J’ai pris le pinceau pour affiner la sélection :

Voici le masque après mes coups de pinceau :

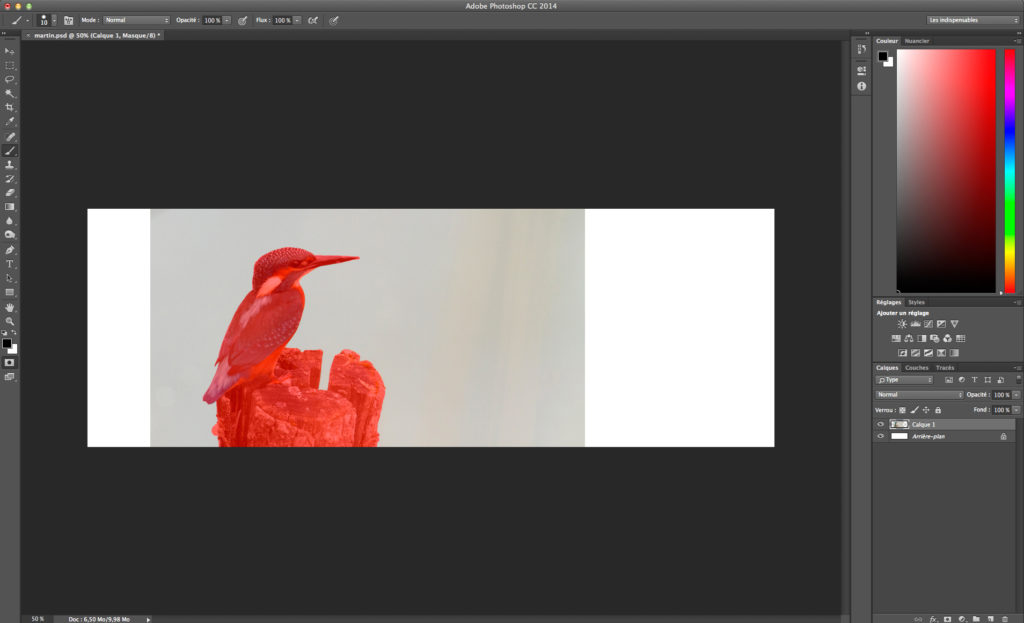
J’ai désactivé le mode masque, la sélection apparaît alors de nouveau en pointillés :

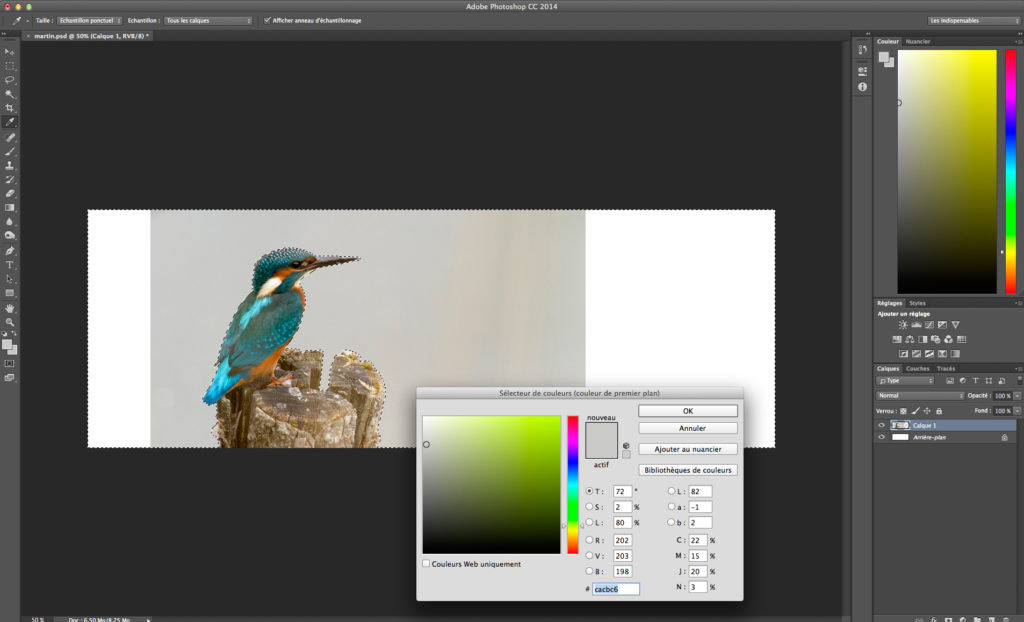
J’ai ensuite choisi l’outil dégradé et ai cliqué sur les 2 carrés de couleur chacun d’un côté de l’image pour un rendu plus naturel :


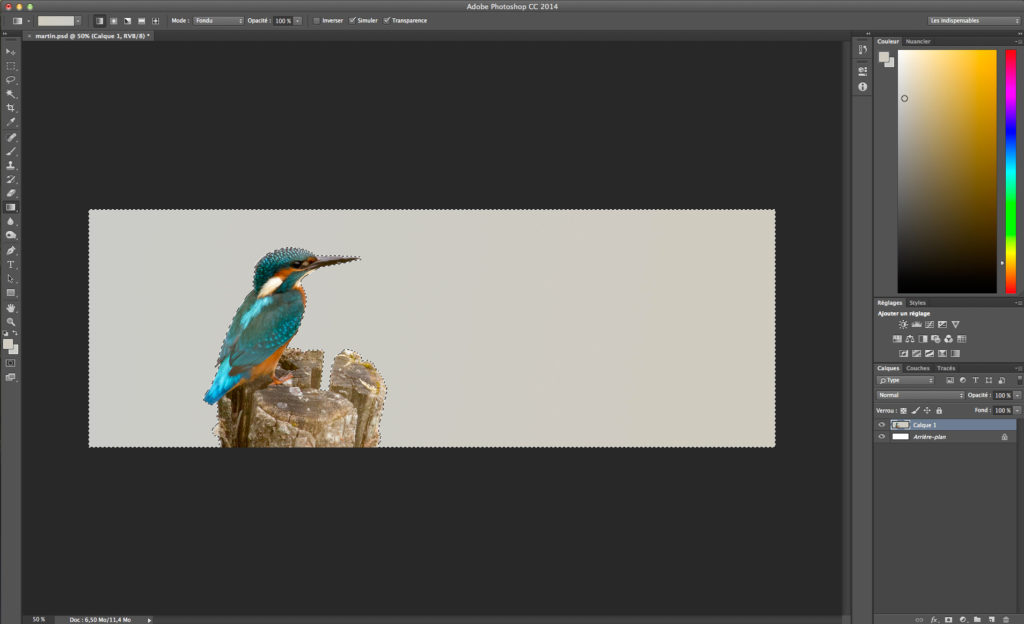
Puis j’ai tracé un trait horizontal sur l’image pour que le dégradé se mette en place :

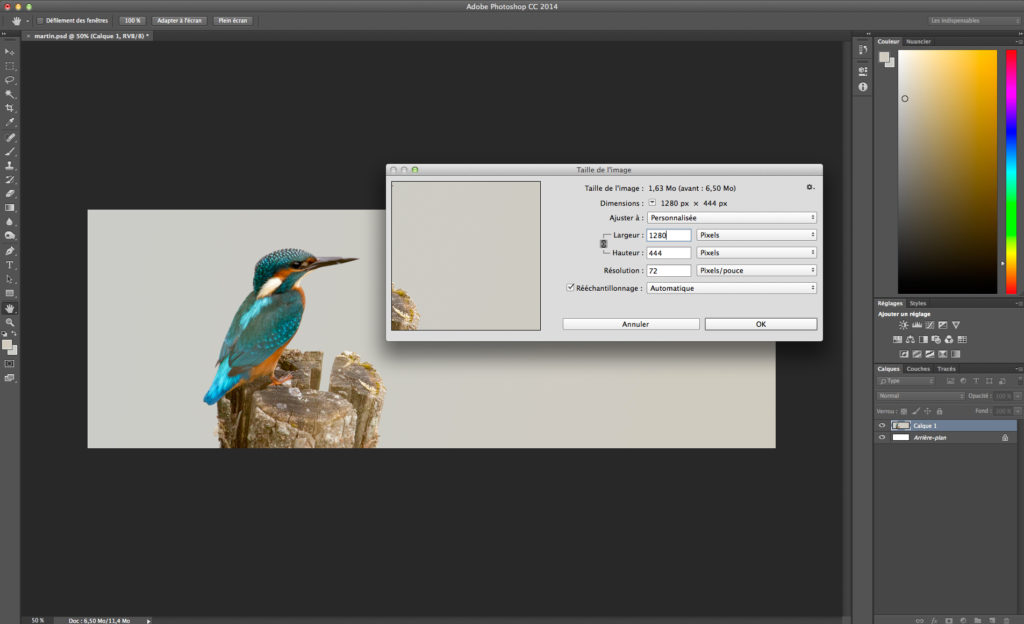
Il ne me restait plus qu’à redimensionner l’image aux critères demandés par Aurel :

C’est terminé ! Voici la bannière finale :

Note : Je ne prétends pas avoir LA meilleure méthode pour procéder, mais j’espère que celle-ci vous aidera !